Creating or Approving a Book Cover – DIY
All books need covers.
Actually, this is the biggest introduction to any book these days – people really do “judge a book by its cover.” And if this has enough emotional impact on their lives, they will build their buying decision on your that first impression.
While they may search by author or genre or other keyword, it will be the book cover which makes them stop and look at what you are offering.
I’ve been a graphic designer for years, and did Art all my life in various forms. Design isn’t hard, but it’s not really taught well in schools (which get paid by how long they keep you there, not by how well you do when you get out.) After a lifetime of use, all that training boiled down for me to just a few principles that I use regularly.
Here are the key design basics I use when creating my book covers. This essay is an effort to codify these and pass this information on to other self-publishers..
The problem with book covers is like all first impressions – you can’t get a do-over. You need to do it as best you can.
The next situation you run into is that people never look at your book at full size. The usual is something less than a quarter of the screen they are looking at. On mobile devices, this can be even less – depending on how your site delivers mobile content.
Test your book cover to see if it still looks good at 1/16th of the original (about the size of your thumbnail – which is where that phrase comes from.)
What people are looking for in a book cover.
- Author’s Name
- Book Title
- Some symbol(s) which instantly tell them what the book is about.
If the author is well known, that name will be bigger than anything else on the page.
Otherwise, the title is usually the biggest. Again, whatever is biggest, it needs to be able to be read at a very small size.
That symbol is whatever you graphic you choose. Symbols really go back to Joseph Campbell’s “Hero’s Journey”. People surround themselves with – and identify each other by – the symbols they have around them. These are the clothes you wear, how you wear your hair (or the lack of it), what you drive, what your house looks like, your jewelry (or the lack of it), etc.
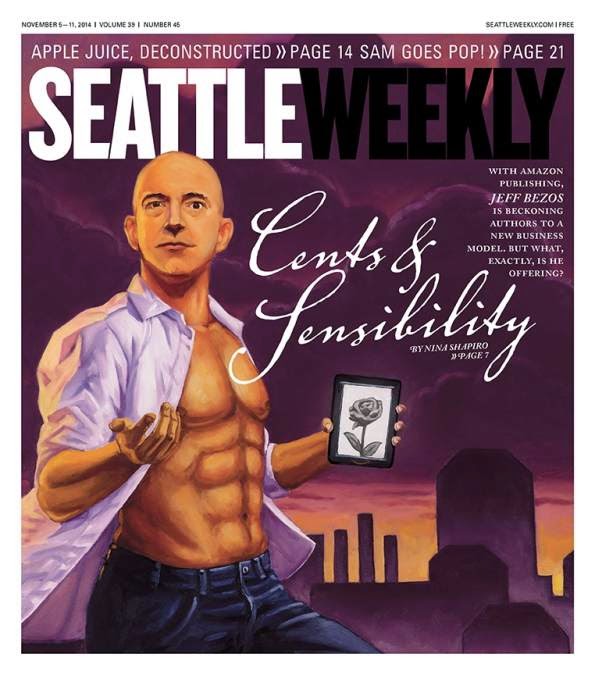
Symbols mean things. When you see a pair of long female legs on a book cover, it’s obvious something sexual is waiting inside. Seeing cute, fuzzy animals probably means a children’s book. Arcane symbols can mean confusion.
Pick your graphic according to what will make people pick up your book. There is no “creating want” in marketing. There is only aligning your product with existing wants and encouraging these. (See “Breakthrough Marketing” by Gene Schwartz.)
In short, you have two things on your cover:
1. Big Graphic
2. Big Title
What is graphic design?
Making things look good to the buyer.
There is a “message” or theme or main idea to any art. Everything in that artwork should integrate to forward that message or theme or idea.
A cover is a small canvas to create your work on. What you put on that canvas will forward or detract from the message or idea you want to get across.
For any design, there are just a few key elements to keep track of:
- Color
- Geometric patterns,
- Mood Lines,
- Eye Path
Color
Within color, you have three studies
- Color Harmony
- Color Associations
- Color Contrasts
Color Harmony
is best explored with a color wheel (available at any art store – along with many images online.) The wheel has little slots in a covering, so that you can pick your key color and then see what goes well with that.
You have a dominant color you want to use, and everything else needs to align with that. Like a lady in red dress. You set your main color for red, regardless of what lightness/darkness it is. Then look up the harmonious colors on the wheel.
There are four types of color harmony usually discussed:
1. Direct complement – the color direcly opposite on the wheel. Use lesser amounts of this color in the scene. Such as some greenery for that red dress – put her in a garden background.
2. Related colors – the colors on each side of the main one. For our example, those would be red-violet, and red-orange. Try some flowers of that color in that garden.
3. “Split complementary” are the colors to either side of the main colors complement. The common advice is to use these sparingly. For red, the split complementaries are yellow-green and blue-green. We might want to use these colors in the shadows of the garden.
4. “Triadic harmony,” is the ones another step out from there – for red, the triads are yellow and blue. These are usually spot colors. Yellow would be a piece of jewelry, such as a clasp or ring. Blue could be a stone in that setting, or a deeper shadow.
Color Associations
are what people think colors mean, what actions or states they associate with any given color. Look up “color psychology” and you’ll find many articles about what has been found out by surveys. There’s a nice list at https://en.wikipedia.org/wiki/Color_psychology. Meanwhile, zevendesign.com has their own list.
There are two types of meaning noted on this page – Functional (fulfilling a need or solving a problem) and Sensory/Social (conveying attitude, status, or approval)
Color contrasts
…technically, these are the opposite colors on the color wheel, but not always the most conflicting. While red and green are opposites, red and blue will set up a vibration, which makes the colored items take the attention on that page. Yellow on black is often more readable than white on black. A good discussion with examples can be found at http://www.colorsontheweb.com/colorcontrasts.asp
Contrasts will pull attention. They can also make text unreadable. Color contrasts have to be used in alignment with the other elements of color harmony and color depth (discussed below).
Geometric patterns
In “Landscape Architecture” by John Ormsbee Simond, they explore the geometric patterns which can affect the meaning of any design. A chart below (available as a huge PDF from zevendesign.com)
For our lady in the red dress, the lines of that dress and the garden behind her would tend to give a certain meaning to that scene. If you look at the chart above, you’ll see that this can vary widely. Again, we are looking for the symbols people are already looking for in their life-story-journeys. If you have a mystery story, then you’ll want to use lines which denote suspense.
Similar shapes
You want to keep like with like, unless you’re looking for discord to draw attention. I was recently watching a sci-fi thriller where one of the characters was hit with a spiked ball. The scene had him lying down, so we had a lot of flat and level lines – and then this spiky thing stuck into his chest. Of course your attention goes to the object – the rest of the scene denotes calm and passive. This is completely regardless of the colors they used.
Calligraphy and Type Styles
These also have shapes. They align or distract from the rest of your design. Which you choose also has to deal with how well they can be read at a very tiny size. Serif (having those squiggles at the corners of the letters) is harder to make out in small size. San-serif (literally meaning without those squiggles) are block-type letters. Look over a few of these various typefaces and you’ll see they are one or the other.
A note on the bizarre fonts/typefaces you can load up on:
Mostly, I’ve never seen a good use for these. Sometimes, like Chinese or Western covers, you can use these as they are expected. But the vast majority of typefaces besides a few here and there, you won’t ever wind up using. The default fonts on your computer are usually more than enough.
Don’t mix fonts in a sentence or title, unless they convey the message, theme, or idea you want.
Type sizes can vary, but size will emphasize things differently “The Modern Guide to” can be smaller than “Dressing In Red” – so that the key title and emphasis for that book would be emphasized, even in thumbnail views.
Calligraphy or the style of type or lettering to be used enters into all of this. So, also, do type sizes and arrangements.
Your use of calligraphy or flowing type – even slanting the type up or down – instead of straight-across lettering will incorporate the mood lines (as above) into your text.
Eye Path
When the eye sees the cover, it’s drawn along a certain path, which is defined by the geometric shapes you’re using.
There’s a nice description of this at http://www.techopedia.com/definition/27203/eye-path:
“Web designers typically seek to capitalize on the way in which humans respond to the use of form, color, contrast, balance and texture in a composition to lead a visitor’s eye through a Web page. Eye path can also be used to communicate the importance of the information presented in a hierarchical way.
“Eye path is based on the principles of interactive design, which encourages designers to avoid trapping users in a single path, but to be sure to provide a path of least resistance over which the eye may travel.”
The eye will tend to start at or go to a center of interest. Your design takes this into account. Where the eye goes from there depends on your use of geometric elements.
The red dress might capture attention, but you may want the lines of it go to either the title or the author’s name on the book cover. With a little study, you can see how to do this. To critique your own cover, look away and then look back at your cover and see where your eye wants to go.
There’s a lot you can do with your center of interest and eye path – you can even get people to zoom in on your image just through these elements.
Depth Perception
All these need to integrate to enhance the wanted effect on the viewer. Again, we can only help the viewer associate your cover with something else they already have in mind. If that is a favorable or wanted association, then this encourages them to make the emotional decision to buy (backed up by their rational explanations.) See the “Marketing Masters” series for more tips in this area.
Depth Perception
Creating the apparency of a three-dimensional world is key to any graphic design. While your book cover is flat, you want to enable it to look like it’s in 3D, so that your buyer is able to be influenced more effectively. The (hugely overused) phrase for this is “making a cover ‘pop’” That’s when everything ties together or integrates – and the message comes across in an instant.
There are 8 forms of depth perception. Going to zevendesign.com again will give you beautifully graphic examples of each. (You may want to save a local copy of that page on your computer for repeat reference.) I quote from their site for the descriptions below.
These forms of apparent depth perception are:
Depth by Atmosphere
This is depth created by atmosphere. That atmosphere decreases visibility of objects that are farther from the viewer/camera.
Depth by Color
This is the perception of depth created by colors. Warm colors appear closer to the viewer while cool colors appear farther.
Against a white background, colors give the illusion of distance from the viewer in the order:
blue-green (apparently nearest the viewer)
blue
purple
red
yellow
yellow-green (apparently farthest from the viewer)
Against a black background, the apparency of distance changes:
red (nearest)
orange
yellow
green
blue-green
blue violet (farthest)
The trick with using the colour depth chart is determining whether you are on a black or white background.
Depth by Linear Perspective
This is usually the first depth perspective we learn in any art class. In reality, this is what we usually refer to as “perspective.” It is the illusion of objects moving away from the viewer through lines which converge to an infinite point. If you look down some rail tracks you will notice that, although in reality the tracks run parallel, the way you perceive them is that they become closer and closer to each other as they move away from you.
Depth by Light
This is simply the perception of depth created by light. Any shaded image has this, with highlights indicating surfaces that are closer to or facing the light source in the scene. In ambient lighting conditions, where the scene is being lit by the sky, something closer to the viewer will be darker whereas farther objects will be lighter.
Depth by Shadow
This is the perception of depth created by light as shadows. This is the opposite side of the coin to light and is evident in any shaded image. Those areas which are facing away from the light source are drawn in with shadows.
Depth by Solidity
This is a from of depth perception used primarily in drawing and painting, where distant objects are rendered with less solidity while foreground objects are drawn with more solidity. This is extremely common in any classic cartoon, where the background is rendered less solid than the foreground.
Depth by Focus
Also called focal depth and sometimes incorrectly called Depth of Field (DOF). This is where items closer to the viewer are sharp while farther objects are sharp/in focus.This can be inversed as well, with near objects being blurry and further objects being in focus.
Depth by Movement (relevant primarily to moving imagery)
This is the perception of depth by movement. This is commonly observed when on a moving object (such as a train), wherein objects that are close move by quickly and objects that are far away (such as mountains) move by slowly.
Because this depth perception relies on movement, it is primarily used in moving footage, however can be implied in an image through the use of motion blur in foreground and/or background elements.
Taking the View of Your Buyer
Copywriters have to be good at this, but you also need to be able to assume the avatar of your buyer at will to see if they will like, engage, or be chased away by your cover art. You can do this as easily as printing it off, leaving it out of sight for a day or so, and then looking at it again.
Another thing that helps is to go take a walk, particularly if you go to a mall and see a lot of other displays. Pick up your design when you get back and look at it again. It will look different from when you just finished it.
As you get more familiar with exactly what your buyers like and don’t like (as from getting their emails, or reading their forum comments) then you should be able to both design and review your designs from the view of your buyer.
Fine Art versus Graphic Arts
There’s a broad world of difference in this.
Book covers are meant to get the viewer to buy. KISS is your mantra. Only put in that design those symbols which the buyer will associate with and want to include on their story-journey.
Fine art is also full of symbols, but becomes a symbol itself – which they want to hang in their home or as a desktop image on their computer. Books are to be read – and then get the buyer to get the next in that series. Artwork is meant to be admired by itself.
Books are meant to be consumed, they are intended to be addictive. Fine art – not so much.
I’ve seen many book covers which were beautiful at full size. Just gorgeous. But when you shrank them down to thumbnail size, they couldn’t be “read” to be understood. They were more a piece of art than a graphic sales display.
The essential items of any book cover are:
- Title
- Author Name
- Graphic
And these have to be big enough to be recognizable in thumbnail size.
It’s OK if you can’t read the title or image if people are really looking for the author.
Mainly, for unknown authors, you want the graphic and book title to take most of the page, and the author name fills in the rest. Once you hit as big as Stephen King, then just put your name huge and everything else can be gravy.
Until then, use these basics of graphic design.
How to get from Nowhere to cranking out routine Masterpieces.
Lots and lots of practice. Seriously.
Go through all the books you’ve already done and fix them up to be better. Then do up a lot more covers on books where they could -ahem- use improvement.
After several, several dozen covers, it gets a lot easier.
A template is a smart move. I used to use Photoshop, but now use GIMP. Works the same, mostly, and has better support – plus it’s free.
Once you’ve got a system – just replace the background, re-title. Then you can have all the covers you want. However, they will tend to look cookie-cutter. So you’ll need to change it up here and there. But the rules above tell you also how to make all the changes you need.
The great point is that, with practice, this makes the entire scene of creating book covers just another tool in your tool box.
Over to you.
– – – –
PS. Sizes: Best is to use something that Lulu and Amazon will accept. iTunes and Nook like bigger files, but those are actually too big for Amazon. Minimum are about 1200 dpi on the short side, but proportional to a 6×9 cover. Ebooks take a larger file, but the distributors simply stretch them to fit (and you can’t tell them not to.)